Various online projects including media stations for exhibition displays, audiowalks with googlemap and audioguides.
BG DigitalBerlinische Galerie Digital Programme
Frontend Development, HTML, CSS with SASS, Javascript (ES6), Google Maps Integration, Typo3
Client: 3pc
-
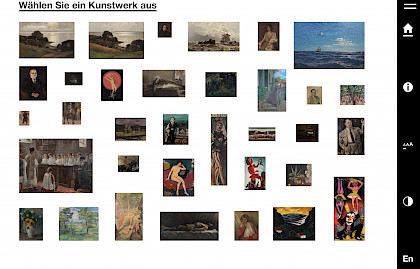
Digital Mediastation
@use 'scss_settings' as *; @use 'scss_functions' as *; @use 'scss_mixins' as *; @mixin media-item-position($left: 0, $top: 0, $right: auto, $bottom: auto) { top: $top; right: $right; bottom: $bottom; left: $left; }
-
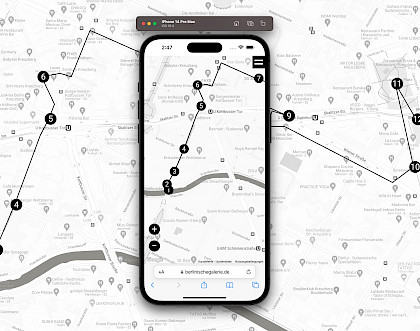
Audiowalks with Googlemaps API
createPolyline = () => { const routeArray = JSON.parse(this.route); routeArray.forEach(route => { this.routeCoordinates.push(route); }); const routePath = new this.api.Polyline({ path: this.routeCoordinates, geodesic: true, strokeColor: '#00000', strokeOpacity: 1.0, strokeWeight: 3, }); routePath.setMap(this.googleMap); };
-
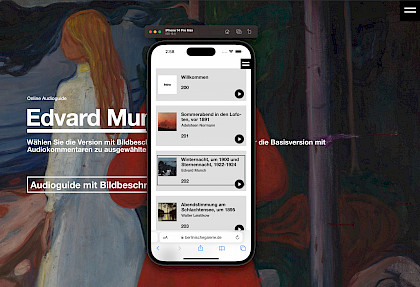
Exhibition Audioguides
audioStations.forEach((item, index) => { const itemObject = {}; const headlines = $$('h4', item); itemObject.audioFile = item.getAttribute('data-audio'); itemObject.plyrConfig = transformPlyrConfig( JSON.parse(item.getAttribute('data-plyr-config')) ); itemObject.images = JSON.parse(item.getAttribute('data-images')); itemObject.headline = headlines[0].innerHTML; itemObject.copy = $('p', item).innerHTML; itemObject.station = headlines[1].innerHTML; itemObject.index = index; const id = item.getAttribute('data-station-id'); itemObject.id = id; stationsStore[id] = itemObject; });