Interactive exhibition of 100 objects from the archives of Klassik Stiftung Weimar. The artifacts are presented in a horizontal timeline view with interactive relations and a list view with images. A details page shows information about the selected object. The landingpage has a Typo3 backend, where all the objects and relations can be edited.
100 Schätze100 Schätze Klassik Stiftung Weimar
Frontend Development, HTML, CSS with SASS, Vanilla JS (ES6), Responsive Images with WEBP, Typo3
Client: 3pc
-
Interactive Timeline
g2.rect(widthRelated - offset, heightRelated - offset).fill( 'transparent' ); g1.connectable( { targetAttach: 'perifery', sourceAttach: 'perifery', color: '#1c1cbe', type: 'curved', }, g2 );
-
Overlays in Timeline

-
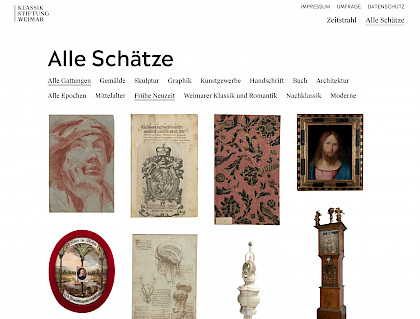
Overview Page
import(/* webpackChunkName: 'isotope' */ 'isotope-layout').then(lib => { const Isotope = lib.default; isotope = new Isotope(grid, { percentPosition: true, itemSelector: '.hundred-overview__item', sortBy: 'random', hiddenStyle: { opacity: 0, }, visibleStyle: { opacity: 1, }, masonry: { columnWidth: '.hundred-overview__size', }, }); grid.classList.add('is-loaded'); }); });
-
Interactive Details Page
const isTouchDevice = matchMedia('(hover: none), (pointer: coarse)').matches; const slider = new Slider(sliderWrapper, { config: { type: 'carousel', swipeThreshold: isTouchDevice ? false : 80, dragThreshold: isTouchDevice ? false : 120, }, });
-
Related Items
